Today is delivery day for the new iPad! So, I thought I’d show some differences between the non-Retina display on the original iPad and iPad 2, and the new Retina display on the iPad (3rd generation) using Halftone.
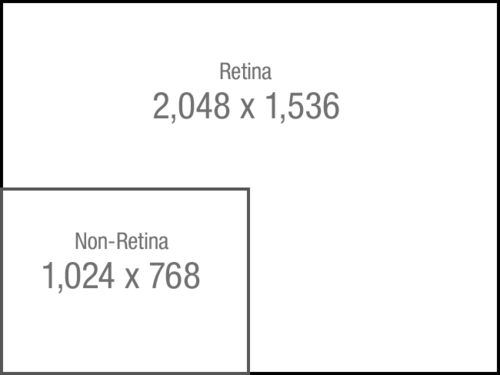
First, it seems common to miscalculate the math behind the new screen. While each dimension has been doubled, because it’s been doubled in both dimensions, there are actually four times (2 x 2 = 4) as many pixels on the screen. This diagram illustrates the difference:

That’s a lot of pixels! If you do the math, you’ll discover that the non-Retina display has 786,432 pixels, and the Retina display has 3,145,728! Not only does the Retina display have four times as many pixels, but those pixels are condensed into the same physical screen size of 9.7 inches (diagonal). Put another way, you could squeeze four iPad 2 screens into the same physical size as one Retina screen on the new iPad. Wow!
So how does it look? As many people have mentioned, it’s tough to show the difference without having an actual screen in front of you, but I’ll do my best with what we have.
Here’s an actual screenshot from Halftone on a non-Retina display. So that it matches the same dimensions as the Retina example below, I’ve used Photoshop’s Nearest Neighbor algorithm to resample it at 200%.

This is how the same area looks on the new iPad Retina display:

If we zoom-in even closer (200%)—again using Nearest Neighbor—you can really start to appreciate the additional detail. Here’s the non-Retina display:

And the same image on a Retina display:

The difference in quality is truly stunning.
For those who are curious, it didn’t take a lot of extra work to add full iPad Retina support to Halftone. Being a Universal app that also runs on iPhone and iPod touch, Halftone has long supported Retina resolution on the iPhone 4/4S. This meant that most of the icons and imagery in Halftone was already at Retina resolution.
Also, Halftone relies heavily on vector graphics for its borders, speech balloons, and stamps. As a result, it required no additional work for these elements to take full advantage of the new display. Another side-effect is that the additional memory in the new iPad also means that larger images can be processed and exported at full quality.
Finally, there’s legitimate concern that Retina-enabled iPad apps will result in much larger app sizes (and therefore require more bandwidth to download and store them on the device). In Halftone’s case, though, the increase is only around 1.5MB, and it’s due to the default screenshots that display when the app launches in portrait or landscape orientation. Otherwise, the vector imagery requires no additional space at all. Aren’t vectors great!?
If you’re a Halftone user, I hope you love how it looks on the new display.
Leave a Reply